Seerist: Design System Components
UX/UI and Product Design Lead
Client: Seerist
In Collaboration with: Head of User Experience
Context
With a new Head of User Experience, my role was to assist him in creating a Design System in Figma by designing solutions for new and existing product feature components Share, Export, Location Select, and Filters, so they could be used consistently in the platform to increase usability.
This case study will take an in depth focus on the process for creating a design solution for Share and Export components, while including Location Select and Filter component designs.
Requirements for Components from Head of User Experience
Universal pattern for all things. Always variants need to accommodate. Start with basic, and can add on. Can explore edge cases you find.
Preferential: common/universal paradiagmns. Focus on interaction. Several over work flow.
Share Component
The use case will be for emailing a specific Seerist page to someone.
There is no pop up designed yet in component library.
Can be a menu or pop up.
Not inviting people
Export Component
Consolidate all use cases for Export in Seerist into one design solution
Determine the functions for export.
This feature will include Download Report, Copy, Download PDF or Word, etc.
Location Select
Inconsistency of geography selector component across platform
Need a better Country selector widget. Essentially something like what is in Risk and Stability from Regions downward.
Doesn’t like selector used for Country List.
Likes Watch dropdown the most, but not good enough. Latest is also a different selector component.
Want something like Mac Search: results are auto grouped by Country, City, Port, Water.
When user starts to type, autocomplete.
Design solution can be a dropdown or modal or something like Mac Search.
Default to local (nearby) Geography
Ability to quickly switch between Geographies
Filters
I need a prototype showing a small menu with two to three inputs inside:
“Field” Dropdown: opens with a list of items that says “Column Name”, “Category Name”, or “Number Range Column Name”
“Value” Dropdown
If the user selects “Column Name” then only should only see one value field.
This dropdown menu should open with a list of items that says “Row Value.”
These should be multi-select with checkboxes.
I need a variant that shows the following:
“Category”
If the user selects “Category Name” from the Field dropdown then another dropdown menu should appear labeled as “Category.”
This dropdown menu should be placed in between Field and Value menus.
This dropdown menu should open with a list of items that says “Category Name.”
I need a variant that show the following:
“Range”
If the user selects “Data Column Name” then two text fields should appear, side-by-side, that state “Min” and “Max” ranges.
These should replace the value dropdown.
User Personas
Since Seerist did not have User Personas, I created User Personas for Seerist’s two main types of users based on User Testing, User Feedback, and Stakeholder Feedback.
Two common feedback themes from users were:
Struggle with using technology
Confusion with finding key features in Seerist
With these users and their feedback in mind, my goal was to make this new Share and Export feature as intuitive as possible by abiding to UX Heuristics.
UX Heuristic Evaluation
Screenshots from Existing Seerist and Seerist Core Platforms
I conducted a UX Heuristic evaluation of Seerist and Seerist Core to track all use cases for export as they existed in the product.
While evaluating Seerist, the main usability issue was that there was no adherence to “Consistency and Standards” in language. There was also the usability issue of not “Matching Between System and Real World” as any form of export didn’t function as an export feature that users are used to interacting with in the outside world.
In addition to these Seerist uses of and issues with export, Seerist Core offered a download feature for downloading a Country Report, which didn’t exist in Seerist. Since users were being brought over permanently from Seerist Core to Seerist, this feature needed to be implemented and considered with this new export feature.
Screenshot from Seerist
Export feature named “Country Report” on Risk & Stability
Screenshot from Seerist
Export feature named “Country Report” and “Capture Screenshot” hidden within “Actions” (inconsistency with next screenshot with icon used instead)
Screenshot from Seerist
Export feature named “Copy All” on Global Issues Dashboard
Screenshot from Seerist
Export feature named “Copy all events to Clipboard” (hidden in icon) on Search
Screenshot from Seerist
Custom Reports are found within Reporting navigation item
Screenshot from Seerist Core
Export feature called “Download” on Risk Rating
First Iteration
Share, Export Components
During the UX Heuristic evaluation, I considered all possible use cases to find a design solution for sizing that could be consistently used for all modals.
My initial intention was that when a user selected Export from a specific page, such Nigeria within Country Analysis, the filters/selections of that page would be the default selections on the modal that opened, so the user would not need to select Nigeria again. The user would still have the option to change these selections before exporting.
This however, resulted in two questions:
Can we export the applied filters of the page?
Answer from Head of Product: Filters applied to screen would export also. Filters applied on screen will apply to Share and Export.
Where would Custom Reports live?
Answer from Head of Product: Make the Export button a dropdown to allow users to select export options before getting to the modal. Include options such as: export as PDF, Word, and the last being Generate Report and Custom Report.
Custom Report Component
To design a solution that could be used for all Custom Report types (from Reporting in current Seerist), I made a modal with an initial drop down, that once selected, progressively populated the modal with further drop downs relevant to the user selection.
Initial modal pop up: user must select a Report Type.
Once user selects Report Type, the modal populates with the next relevant dropdown for user selection.
After the user Chooses Location, the modal further populates with the last information needed: Choose Content.
Location Selector Component
Feedback from Head of Product:
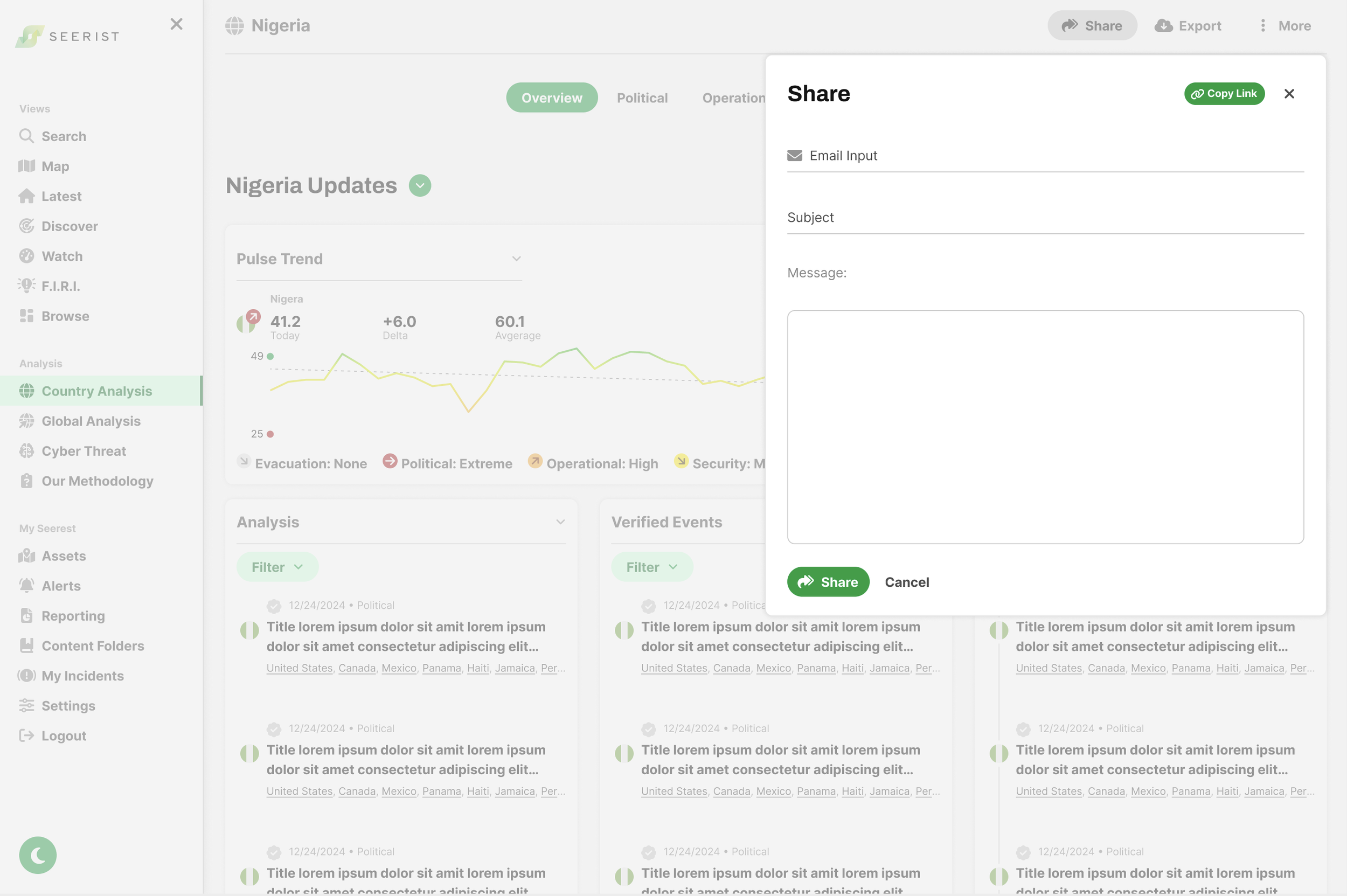
Share modal:
Add Subject to Share Email modal
Like the “Copy Link,” but change from Text button style to Primary button style.
Developed a consistent paradigm for button order and alignment to be implemented
Primary button first (Share first then Cancel)
Align buttons to left
Export modal:
Like how deep your evaluation went
Works for Reporting
Create a dropdown for Export options
Export Dropdown Component
Based on direction and feedback from the Head of User Experience, a dropdown is added to the Export button for the user to select export options before the appropriate modal appears.
When the Export button is selected, the state changes to provide feedback to the user that they have selected Export and are viewing Export options.
Final Iteration
Share Component
Export Component
Location Selector Component
Option One
Option Two